Editing Vector Stock in Adobe Illustrator: My Top 7 Tips and Techniques
Editing vector stock art in Adobe Illustrator can sometimes feel like trying to solve a complex puzzle. With intricate paths, nested groups, and those hard-to-select "Draw Inside" clipping masks, it’s easy to get overwhelmed. But don’t worry—I’m here to help you take control of your vector artwork with a few simple yet powerful techniques.
Understanding the Complexity of Vector Stock Art
Vector stock art is a fantastic resource for designers, but it often comes with its challenges. Most vector stock art is not organized on layers but instead contained in a series of nested groups. To start editing, a designer must ungroup repeatedly to reach the paths inside. If you've ever found yourself unable to select or edit certain parts of your vector art, you're not alone! This is a common issue that arises from the way some clipping masks are constructed.
7 Tips for Editing Vector Stock Art
1: Prepare Your Workspace
Before diving into the editing process, it’s essential to set up your workspace for efficiency. Make sure you have the Control bar visible in Illustrator. This identifies the type of object you have selected, helping you decide your next steps. To enable it, go to the Window menu and turn on the Control option.
1 : Turn on the Control Bar to see what type of object you have selected.
If you are newer to Illustrator, the Properties panel (Window > Properties) can do the same thing, while also giving you buttons for the most common actions. For example, when you have a group selected, the ungroup button appears.
2: Ungroup and Organize the Artwork
One of the first things you'll want to do with vector stock art is ungroup the elements. Stock art is usually organized in a group with other groups nested inside, without the benefit of layers to organize it into background, midground, and foreground elements.
2 : Organizing the artwork on separate layers.
By ungrouping (Command + Shift + G on Mac or Ctrl + Shift + G on Windows), you’ll be able to work on specific parts of the design—such as the background—separate from the subjects. Another way to ungroup is to click on a group, then right-click with your mouse to see a menu of options including Ungroup.
At this stage, you can start putting the main elements of the artwork on separate layers if this helps you keep the art organized. For tips on working with layers in Illustrator, see this blog post: Layers Panel Pro Tips.
3: Understand Clipping Masks
Clipping masks, particularly those made with the "Draw Inside" feature, can be tricky and difficult to select. To simplify this, I recommend converting these masks into standard clipping masks. Start by unmasking the elements using Command + Option + 7 (Mac) or Ctrl + Alt + 7 (Windows). Then, create a new clipping mask that is easier to manage.
Watch the video below to see these steps in action!
Here’s a link to the beach art I demonstrated with in the video at Adobe Stock.
4: Use Keyboard Shortcuts to Speed Up Your Workflow
Keyboard shortcuts are your best friend when you need to work efficiently in Adobe Illustrator. Here are a few essential shortcuts to help you take apart and edit vector stock art and arrange the stacking order of objects:
Ungroup Elements: Command + Shift + G (Mac) / Ctrl + Shift + G (Windows)
Group Elements: Command + G (Mac) / Ctrl + G (Windows)
Bring Object to Front: Command + Shift + ] (Mac) / Ctrl + Shift + ] (Windows)
Send Object to Back: Command + Shift + [ (Mac) / Ctrl + Shift + [ (Windows)
Create Clipping Mask: Command + 7 (Mac) / Ctrl + 7 (Windows)
Release Clipping Mask: Command + Opt + 7 (Mac) / Ctrl + Alt + 7 (Windows)
5: Dealing with Expanded Pattern Fills
Expanded pattern fills can add a lot of unnecessary clipping masks, paths, and anchor points to your file. They are often contained in a clipping mask with excess art that isn’t visible. It’s easy to spot them in Outline view (Command + Y on Mac / Ctrl + Y on Windows).
5: Use the Crop button in the Pathfinder panel to trim excess artwork from an expanded pattern fill.
To simplify an expanded pattern fill, select it, go to the Pathfinder panel, and choose Crop to trim away the excess elements that you don’t see in the artwork, leaving you with cleaner, more manageable art. This step not only makes your file easier to work with but also reduces its overall size, which can improve performance in Illustrator.
6: Copying, Nudging, and Re-Registering
When editing vector stock art in Illustrator, it's often helpful to take the element you’re working on and nudge it off to the side.
6: Use the keyboard increment setting in Preferences to nudge and reregister the art.
Adjust the keyboard increment in Preferences (Command + K on Mac / Ctrl + K on Windows) so you can nudge objects away an inch at a time to work on them undisturbed, and then nudge them back into place. You can also hold the Shift key to multiply the nudge by 10 when you are using a smaller increment. Hold Opt/Alt to nudge a copy.
Making a copy of the art allows you to compare your edits with the original and ensures you can put everything back together properly. Use keyboard shortcuts to copy (Command + C on Mac / Ctrl + C on Windows) and paste in front (Command + F on Mac / Ctrl + F on Windows), then nudge the copy using your arrow keys.
7: Use Isolation Mode
Isolation mode is another powerful Illustrator feature that allows you to edit elements within a group or clipping mask without ungrouping or unmasking. Make sure it’s enabled in Preferences by pressing Command + K (Mac) or Ctrl + K (Windows) and checking the "Double-click to Isolate" option.
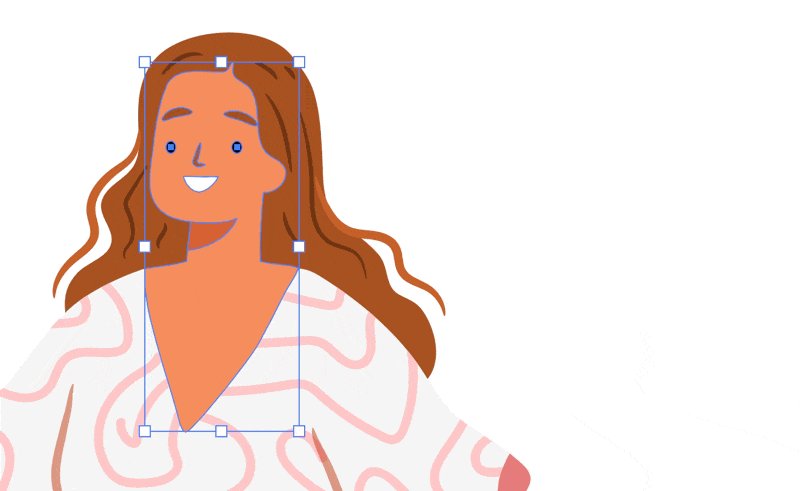
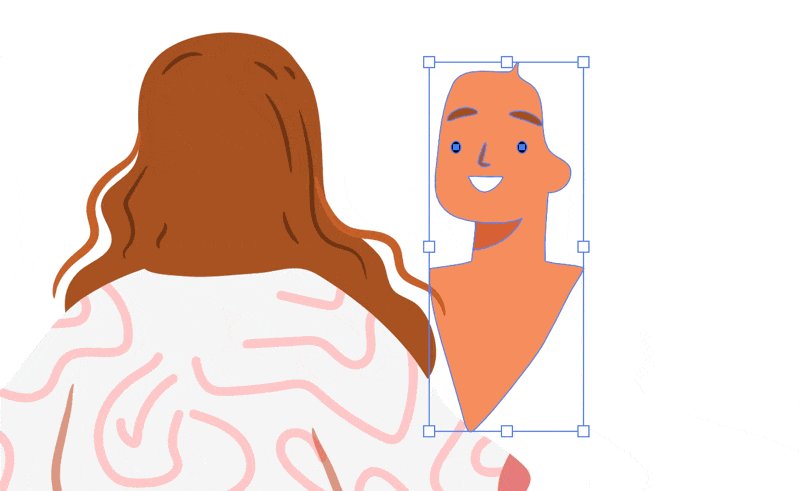
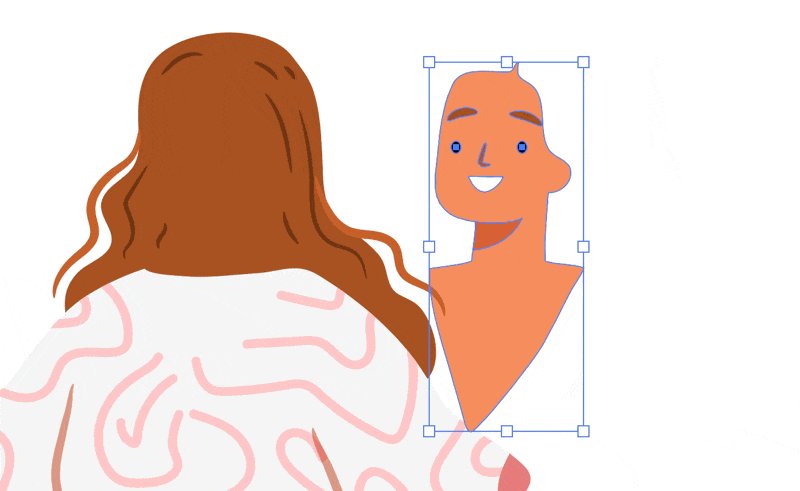
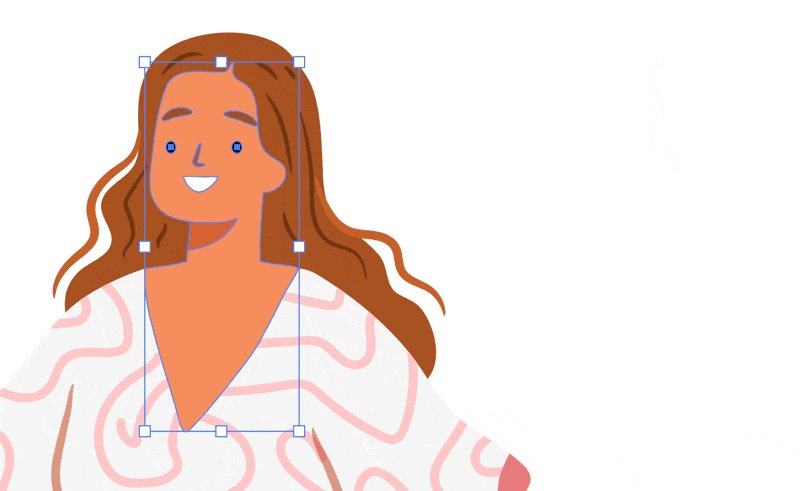
7: Isolation mode in Illustrator lets you double-click to isolate a group or clipping mask and select the individual groups and paths inside.
Double-click on a group to enter isolation mode, where all other artwork is dimmed, allowing you to select and edit the paths and groups inside the isolated group. To exit Isolation mode, tap the ESC key or use the arrow in the upper left corner of the window to back out of Isolation mode step by step.
Conclusion
Editing vector stock art doesn't have to be difficult. With the right techniques and a few helpful keyboard shortcuts, you can take full control and streamline your editing process. Whether you're a beginner or an experienced Illustrator user, I hope these tips help you work more efficiently and creatively.
-Laura Coyle